|
MODELAGEM
A primeira etapa para o desenvolvimento WEB é definir quais
são as metas deste. Sem um planejamento prévio, sem uma descrição
do propósito, o objetivo do projeto de construção
do Site/Portal não será alcançado. Um planejamento
cuidadoso e uma proposta clara são as chaves para o sucesso da construção
de sites WEB, principalmente quando se trabalha em equipe.
Pontos relevantes para a construção
de um Portal:
Qual é a missão/meta da empresa que pretende dispor-se dos
serviços Web?
Quais são os objetivos imediatos do site?
Quais são os objetivos a longo prazo do site?
Quais serão as estratégias a serem usadas para que os objetivos
especificados sejam alcançados?
O PONTO DE PARTIDA (Por onde começar?)
-
Quais são os objetivos?
-
Conhecendo os internautas
-
Críticas de desenvolvimento
O PROCESSO DE DESENVOLVIMENTO DO SITE
1) Definição e Planejamento
do Site
Produção
Para a determinação e elaboração
do site, deve-se inicialmente coletar e analisar as informações
necessárias para justificar os propósitos e recursos a serem
utilizados.
Tecnologia
-
Browsers e Plataformas que o site deve suportar
-
Largura de Banda
-
Intranet ou Internet?
-
Ethernet ou conexões de alta velocidade
-
HTML Dinâmico e recursos avançados
-
Suporte a Banco de Dados
-
Autenticação de usuários para acessar algumas partes
do site.
-
Criar um formulário para cadastro dos membros/usuários?
-
Suporte/Atendimento oferecido aos usuários (relacionado aos assuntos
do Site)
-
Será montado um serviço de HelpDesk?
-
Atendimento via e-mail?
-
Salas de Chat, fóruns de discussão?
-
Conteúdo Audiovisual
-
Que tipo de material será exposto?
-
Por que usar conteúdo audiovisual?
-
Será que há a necessidade?
-
Suporte ao Servidor Web
-
Onde hospedar o Site?
2) Informações da arquitetura
Nesta etapa devem ser detalhados os conteúdos e a organização
do Site.
Deve-se
descrever quais os conteúdos necessários, e definir, principalmente,
a estrutura organizacional do Site. Após a definição
estar pronta, pode-se esboçar alguns pequenos protótipos
de certas partes do site.
Motivos
-
é a melhor maneira de se testar a navegação e desenvolver
a interface (front-end) do usuário.
-
Proporcionar uma melhor visão para os desenvolvedores gráficos.
Pontos
-
especificação detalhada do site;
-
descrição detalhada do conteúdo do site (mapa do site,
sumário de informações);
-
especificação detalhada do suporte técnico (tecnologia
de browsers suportados, velocidade de conexão, recursos do servidor
Web);
-
Propósitos para o desenvolvimento de programas que atendam as características
específicas do Site;
-
cronograma para o desenvolvimento;
-
um ou mais protótipos de teste;
-
mais de um designer gráfico (opiniões sobre a aparência);
3) A aparência do Site
Elementos formadores
-
textos;
-
tamanho das fontes;
-
especificações dos gráficos para todas as páginas
que compõe o site;
-
ilustrações;
-
fotografias;
Elementos lógicos funcionais
-
Desenvolvimento de scripts (javasripts, applets, etc);
-
Motores de busca (Search);
-
Modelagem do Banco de Dados;
4) A construção do site
-
término da elaboração de todos os hyperdocumentos
(não importa o formato);
-
término das ligações dos hyperlinks (interligação);
-
verificação da localização dos gráficos,
ilustrações.
-
verificação dos componentes do banco de dados;
-
teste detalhado da base de dados e a programação funcional
so site;
5) Marketing
-
Panfletos;
-
Anúncios em rádio, televisão;
-
Portais de Anúncios;
-
visita a outras empresas;
-
ofertas de propaganda (banners);
6) Avaliação dos internautas
-
uso de cookies, por exemplo;
-
interagir na próxima navegação (o uso do e-commerce);
7) Mantendo o site
DESENVOLVENDO A INTERFACE
1) Algumas informações necessárias
-
um título informativo;
-
nome do autor;
-
a data de criação e revisão;
DESENVOLVENDO O SITE
O desenvolvimento do site determinará como estará organizada
a rede formada pelas páginas. É neste ponto que várias
decisões terão um cunho significativo, sobre o quê
os visitantes irão buscar em seu site; o que você terá
para oferecer; e o que você apresentará ao visitante para
que ele possa ficar satisfeito. Não fique colocando assuntos administrativos
em seu site, a não ser que seja uma das metas do mesmo.
1) Organizando a informação
-
dividir o conteúdo idealizado em unidades lógicas;
-
relacionar uma hierarquia, i.e, um grau de importância para estas
unidades;
-
usar desta hierarquia para estruturar as possíveis relações
entre as unidades;
-
construa um site que mais se aproxime com a estrutura montada;
-
analise e verifique a funcionalidade e a estética do site;
Informações em porções/pedaços
A maioria das informações contidas na Web estão
dispostas/agrupadas em pequenos documentos, os quais foram planejados para
serem lidos de forma não seqüencial. Tomamos como exemplo os
sites que tratam de documentos técnicos ou administrativos.
-
o modo de apresentação de um documento é a arma principal
para se prender a atenção do leitor;
-
tomamos por exemplo, o fato de baixarmos algumas páginas Web para
podermos visualizá-las e/ou até imprimi-las;
-
trechos curtos de texto costumam abordar do que se trata o referente assunto,
levando o usuário para um link ou documento que contenha informações
mais detalhadas sobre o mesmo;
-
apresente o contexto em 2 páginas;
-
porções de textos ajudam de forma considerável a organização
do site;
-
porções concisas de informações ajudam na preparação
do ambiente visual;
-
sempre utilizar o bom senso (sem exageros);
A importância da hierarquia
Após a determinação lógica de um conjunto
de prioridades, pode-se construir uma hierarquia dos mais importantes conceitos
analisados, para se modelar os tópicos de forma mais detalhada.
Relacionamentos
-
não monte modelos mentais (devido a informações complexas,
por exemplo);
-
o não uso da lógica , fará com que os internautas
tenham que construir um modelo mental para a navegação;

Modelo de relacionamentos confusos
Funções
Após o desenvolvimento do site, realizar uma árdua verificação
e análise do mesmo. Verifique links, menus, etc.
-
prestar atenção nos Menus criados!

Modelo de menus rasos

Modelo de menus profundos
A importância do Sumário
O ponto vital do planejamento do desenvolvimento Web está em
como organizar a informação.
-
pensar de forma sensata e cuidadosa: o que o site pretende passar e como
você o fará?
2) A estrutura do site
É importante gerar o BrainStorm!
-
como organizar a navegação?
-
relações entre áreas de cobertura do site;
Informações básicas das estruturas
A construção de Websites gira em torno de temas básicos
para estruturação. Estas arquiteturas fundamentais "governam"
a interface de navegação do site e consequentemente tentam
moldar/apresentar para o usuário um modelo da organização
da informação. Quatro essenciais estruturas podem ser usadas
para construir um site: seqüenciais, grades, hierarquias e webs (redes).
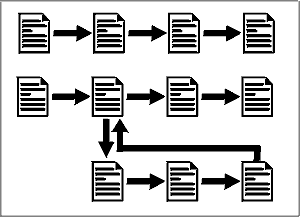
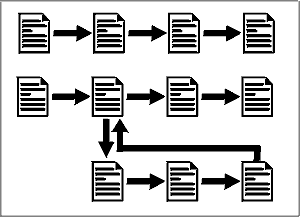
seqüenciais: sites de treinamento.

Modelo de estruturas sequenciais
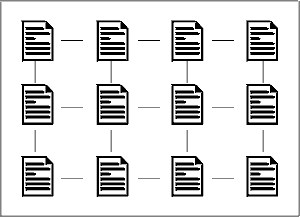
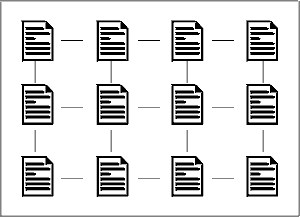
grades/malhas: formas de correlacionamento (doenças
que possuem o mesmo sintoma, logo precisam compartilhar a mesma estrutura
de tópicos e subtópicos); o internauta pode traçar
comparativos dos casos prováveis; as malhas possuem uma estrutura
complicada para o usuário seguir a sua intenção (criação
do modelo mental pelo usuário);

Modelo de estruturas de grades
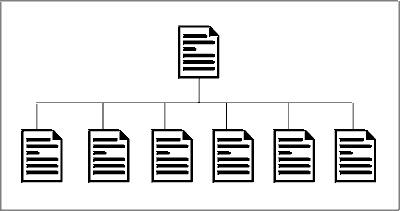
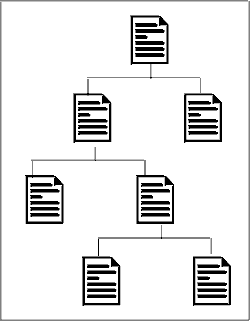
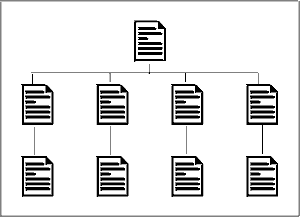
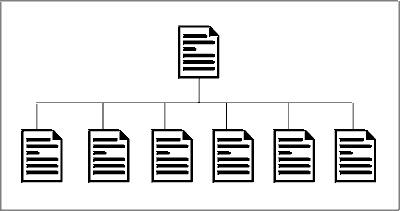
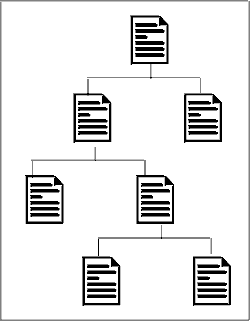
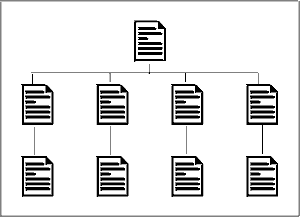
hierarquias: uma das melhores maneiras de se organizar
um site; um Website normalmente está organizado em torno de uma
página central;

Modelo de estruturas hierárquicas
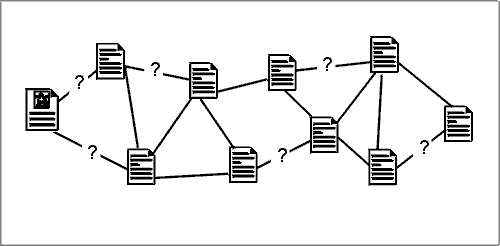
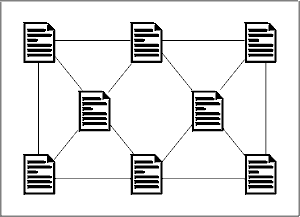
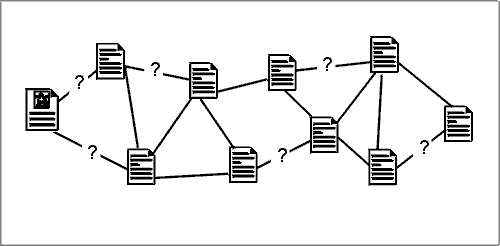
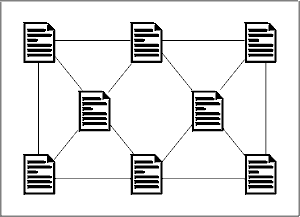
webs: está organizado na forma de uma rede
tramada, onde há vários links se relacionando; padrão
denso; não aplicadas devido ao complexo gerenciamento, além
de gerar confusões para os visitantes do site;

Modelo de estruturas web
3) Temas para desenvolvimento
Neste ponto leva-se em consideração a apresentação,
representação da informação, mediante os objetivos
determinados.
[Voltar]
|